| Entrance | Mainstreet | Wiki | Register |
|
# of watchers: 77
| D20: 10 |
| Wiki-page rating |  Stumble! Stumble! |
| Informative: | 0 |
| Artistic: | 0 |
| Funny-rating: | 0 |
| Friendly: | 0 |






This text is pre-
formatted







| Column 1 | Column 2 |
| First data | second data |





| 6669.7/6 |










 When you don't align an image, it looks like this. Notice how the text starts at the bottom of the image, and not on the top.
When you don't align an image, it looks like this. Notice how the text starts at the bottom of the image, and not on the top. The image is aligned to the left, the text starts at the top of the image.
The image is aligned to the left, the text starts at the top of the image. The image is aligned to the right and again the text starts at the top of the image.
The image is aligned to the right and again the text starts at the top of the image.
































2008-01-08 [Veltzeh]: Maybe we should add in the way how to resize transparent pictures? This thing: <img200:!uQt!stuff/pic.png>
2008-01-09 [Trennas]: i have a bit of a question/reque
2008-01-09 [Veltzeh]: Oh really? It didn't work on my pictures.
2008-01-11 [Veltzeh]: 
 See, resizing transparency doesn't work! The first picture just gets very weird, and the second one should have transparent (not white) corners. Surprisingly enough, resizing seems to work on other pictures...
See, resizing transparency doesn't work! The first picture just gets very weird, and the second one should have transparent (not white) corners. Surprisingly enough, resizing seems to work on other pictures...
2008-01-11 [Sunrose]: I guess it's because they're .png's then..
2008-01-11 [Trennas]: last time i checked Internet Explorer (6) was unable to handle PNGs correctly; they work fine with firefox however. dont know if they work with IE7 though..
2008-01-11 [Sunrose]: Hmm but I use Firefox and so does [Veltzeh] (as far as I can tell), and we both see that these resizings don't work properly..
2008-01-11 [Trennas]: then i havent got a clue what the problem might be XD have you tried this using gifs?
2008-01-11 [Sunrose]: I tried that on my house just now and it seems to work for .gif's...
2008-01-11 [Trennas]: thought so.. then the problem is definitly png related.. guess browsers arent ready for that "advanced file format" yet, despite it having been around for years now XD
2008-01-11 [Sunrose]: [Veltzeh] resized both of the above at the beginning of the url as well, I already tested that :)
2008-01-11 [Veltzeh]: Yeah, it works with other pngs but not those two for some weird reason!
2008-01-13 [Hedda]: Because they aren't really transparent like you think?
2008-01-13 [Veltzeh]: They are, mostly. The only thing I can think up that could cause it is that they have single-color transparency and don't have "room" for that "color" for whatever reason.
2008-01-15 [Hedda]: Aha, that explains it. My code only handle alpha channels for PNGs, not single-colour transparency.
2008-01-24 [Linderel]: I'm confused. The links on the top don't work for me except for the first one. I tried it on other wikis, and it seems to be completely random whether I'm taken to the part where I wanted or not. Is this an Elftown bug, or something browser-relate
2008-01-24 [Trennas]: its browser related; the jump links dont work correctly in internet explorer either:p
2008-01-24 [Linderel]: What throws me off is the randomness. xD
2008-01-24 [Trennas]: all i know is that in IE they dont work at all.. at least not the last time i tried.. i can click them, and then nothing happens:p
2008-01-24 [Sunrose]: We're talking about the table of contents?
2008-01-24 [Linderel]: Indeed we are.
2008-01-24 [Sunrose]: Okay, then [Hedda] should probably read this =P
If the links only work in one browser, then it's not very useful..
2008-02-27 [NOOOPE]: I'm barging in and asking a question!
So, I decided my et house needed to be sexy... erhm, sexier actually. So I played around with the html and really liked the box feature. However... my boxes are just floating there, uncentered, throwing off the groove of the layout. When I put center commands around the boxes, all the center commands I used in the writing flip out.
Is there a way to center my boxes without all hell breaking loose?
2008-02-27 [Trennas]: boxes are really sensitive subjects and hard to control.. i found this out when experimenting with them on my own house.. i found that it is especially hard to use enters in the first box; they cause the layout of the second box to shift back:( anyways, my advice is to use a hybrid of columns and boxes.. for some reason, what worked the best for me:p
2008-02-28 [Hedda]: [NOOOPE]: If you make an example wiki-page about it, it would be possible to tell why it's not behaving like you expect it to do.
2008-06-06 [Tyrana]: For some reason, when I try to link a to a wikipage with a picture, the picture doesn't show up at all, and I'm just left with a regular old link to the page. I followed the format exactly, and I can't figure out why it isn't working.
2008-06-06 [Trennas]: hmm that is odd.. can you pass on a link to the problem?
2008-06-06 [Tyrana]: And, without fail, when I go to make an example, I realize exactly what I was doing wrong. I wasn't entering the full elftown image url. I thought it would work with just the "stuff/" part.
Thank you! Sorry to be a bother for no reason. :P
2008-06-06 [Trennas]: aha XD nope, it doesnt XD glad you figured it out yourself ^^
2008-06-08 [Hedda]: [Tyrana]: It works just fine with only the stuff/ part! You don't have to have http://elftown
<wikiimg:pseudo html@wiki:http://elftown.eu/stuff/TyranaEye.gif> becomes:

<wikiimg:pseudo html@wiki:stuff/TyranaEye.gif> becomes:

2008-07-24 [deRevenant]: i have a question regarding the <box> tag: i used to be able to orient boxed items so that they get placed adjacent to each other on my house layout, but now they act differently - placing boxed items next to each other only causes them to "stack" on top of one another. did something change with the <box> rules?
2008-07-24 [Trennas]: could be a result from the ET crashes we've been having lately.. you should check if there is a SPACE between the two box tags. if there is, they stack. if you remove the space, they should be aligned next to each other.
2008-07-24 [Hedda]: [deRevenant]: Hm... I haven't tested the BOX-tag actually as it's pretty useless generally, but I'll take a look at it. The BOX200 tag works, and it seems like it's that you want. Or even better: a table.
[Trennas]: No, it's of course not related to the crashes. The space shouldn't matter either, but I'm not sure if it's really so.
2008-07-25 [deRevenant]: actually, i have been using the box tag just fine for several months, ever since they were first established for use on ET pages. and no, i was not putting spaces between </box> & <box>; i had them always on the same line, and for a long time it was working perfectly. but something happened suddenly only in the last couple weeks when i signed in, and i noticed every single box tag i placed were all screwed up, yet i didn't change a single tag during that entire time. thats the only reason i wanted to ask about it; i will check again using the <box200> tag and test it some more~~
also, yes i have thought of replacing several box tags with tables instead. certain links i like in boxes only becuz i've including pictures that are attached to wiki links....i like to be creative, hehe :p
2008-07-25 [deRevenant]: hmm....well, i rewrote my box tags for my house at least, making sure there were no spaces between tags and they are all on the same line; but i'm still seeing the same issue as before.
[Hedda], got any info on this?
2008-07-25 [Trennas]: *shrugs* i was just suggesting a possible cause.. i remember when i worked on my house i had to armwrestle the box tags to get them to work; some of the things i had troubles with were spaces and enters..
and i dont see why this couldnt be crash related; i mean, that is what caused a lot of mess in the past few weeks, including house layouts that suddenly didnt show up correctly because internet browsers had difficulties coping with the new ET.. just a thought there..
2008-07-25 [Artsieladie]: Hmm...could be something screwy. I have no idea. I just played around with the boxes to see if I would have an issue, as well. What browser are you using? This 'might' be a factor, too, especially an older version of your browser. I've used the table & column with images as you explain, as well. I do understand about using the box & table & whatever else to be creative, b/c I, too, love to play with the various tags & see just how far I can go with them. I've even been able to combine tags to make an underline disappear & reappear. hehe
I do know that different browsers treat the tags differently, though, or at least a few of them, b/c I love to use the pre tag in conjunction with h1 & h2. The pre seems to make the h1 & h2 text less 'jump-out-at-y
2008-07-25 [Hedda]: [Trennas]: Elftown being updated has nothing to do with the crashes. They are completely different things. It was the updates that caused/are causing problems for some browser and it was the crashed that killed some wiki-comments for example.
2008-07-25 [Hedda]:
[deRevenant]: I get this correctly on one line though. Doesn't it show up like that for you?2008-07-26 [deRevenant]: [Hedda] nope, it's showing up as a column on my pc, just like the issue on my house and my wiki's....
2008-07-26 [deRevenant]: i'm starting to think it's a browser viewing issue with the tags. why this has changed for me only in the last couple weeks is a complete mystery to me, since my browser settings have not been altered. i'm using IE, perhaps if i do a test using Firefox as my browser to view ET, then the tags might function properly again.
many thanx folks, for your suggestions; i'm pretty sure that ET tags are working fine now, so i'm just gonna have to get my sledgehammer and....HRM! er, i mean i'll check this out using a different browser ~
2008-07-27 [Hedda]: [deRevenant]: You were using IE6.0 which doesn't work. Firefox 2.0 has some other problems. In IE7.0, Firefox 3.0 and Opera there are no problems as far as I know.
Your house is not well displayed in a working browser though. When you use BOX100, then you mustn't have bigger images than 100 pixels. IE6.0 resizes the box (which is wrong), but working browsers don't so the things are overlapping.
Hm... I can do the ">"-trick to make the normal box-tag work in IE6.0. Should be fixed after the next server restart.
2008-07-28 [Trennas]: @Hedda, sorry i misunderstood that then.. thought the crashes and the updates were sort of conjoined with each other.
2008-07-29 [deRevenant]: thank you kindly [Hedda], and yes i confirmed it was a browser viewing issue after i installed the latest version of Firefox and it seems to view the page just fine~
i wonder why IE hasn't alerted me to version 7 yet, that seems strange...than
2008-08-18 [Chimes]: Is there any way of justifying text on Elftown?
2008-08-19 [Hedda]: What do you mean with that? You have the right and center tags.
Or do you want to emphasize text? Then you have the i and b tags.
2008-08-19 [Chimes]: Justify is when the text is in paragraphs both edges are straight. :] I'll assume you can't.
2008-08-19 [Trennas]: ooh filling out the text completely, nope that cant be done (as of yet):p
2008-08-19 [Chimes]: Ah, alrighty the. Shame. :] Thank you.
2008-08-19 [Trennas]: what do you know? it actually is called justifying XD i had no idea XD
2008-08-21 [Balthizar]: Too bad we cant flip words upside down v.v
2008-08-21 [Chimes]: Make a graphic of upside down words - that solves that problem.
2008-08-21 [Balthizar]: <<.
v-V
But you can only have soo many graphics on your page though.
>
xD
2008-08-21 [Chimes]: Make one huuuge one with your whole description on it... >.>
2008-08-21 [Trennas]: if you donate, you can get as many images as you like :p
2008-08-26 [Hedda]: The <justify> tag is added after the next restart.
2008-08-26 [Trennas]: cool:D thanks for that ^^
2008-08-26 [Chimes]: Thank you! You're amazing!
2008-08-26 [Hedda]: I think my help-text about the tag shows what I think about it. 
2008-08-26 [Chimes]: :P That made me giggle.
2008-10-23 [Hedda]: <HL>Highlighted text looks like this</HL>
Highlighted text looks like this
will start to work after the next server restart.
2008-11-10 [Chimes]: The Highlight colour doesn't show up for some people. I sent some highlighted text to someone and she could see it, when she saw a broken tag in the next message she seemed very, very confused. XD
2008-11-10 [Hedda]: I guess you're trying to submit a bug-report there. "someone" is one of the forbidden words in bug-reports. 
If I get to know who the member is and exactly where it was written, I can surely fix it or tell what the problem is. 
2008-11-11 [Chimes]: [Duke Devlin], in a message, she uses firefox. :] It's not because of the background colour because I could see it. XD
*considers herself whipped*
2008-11-11 [Hedda]: "a message"?!? I couldn't find such message.
exactly where is what I want! Now I had to spy all over you, but I'll promise to forget it.
[75160082@] and [75160091@] seems OK and [Duke Devlin] could see them just fine.
The confusion in [75160121@] is just because you only explained about the start-tag, but she missed the ending HL-tag so you'll get the error in the end. (The previous lines aren't HL:ed because of a double newline in between).
So as far as I can see: Everyone is seeing the tag just fine, but if it's used wrong, it will give error messages.
2008-11-11 [moira hawthorne]: this is a test yup works for me
2008-11-11 [Hedda]: Works fine, doesn't it?
2008-11-11 [Chimes]: She told me she couldn't see it in the other messages, either. *grumbles*
2008-11-12 [Flisky]: In the miscellaneous notes, the part labeles "Improper placement of center tags" should be changed. I do that the other way around all the time. You just need to end the tags in the proper order, end starting with the last one you put.
Just thought I would mention that...
2008-11-13 [Hedda]: Hm... apparently it works now:
2008-11-13 [Flisky]: Good thing it does, or else none of my wikis would look right. :)
2008-12-09 [Duke Devlin]: I honestly couldn't see it in the messages... But I can now. ^^ <3
2009-03-09 [Forbidden Rampage]: Thank you so much for this page! I've been a member since 04 and for some reason I just started to wonder the other day why I couldn't post things that I wanted to. Wow. Lots of fun. Thanks again.
2009-03-20 [*Incompertus*]: How do I change the color of the text? I did not see that up in the text stuff
2009-03-20 [windowframe]: Colour tags are only available for people who have donated money to Elftown to use in their houses, but the info about the tags is here: <URL:donate
2009-03-20 [*Incompertus*]: Oh ok thanks where can I donate for et? im still learning the site even though i have been here for 4 years
2009-03-20 [windowframe]: You can donate at the same place (<URL:donate
2009-03-20 [*Incompertus*]: Oh ok Thanks much
2009-03-20 [*Incompertus*]: OH one other question How much of the HTML does not work on ET?
2009-03-20 [Chimes]: ... Which html are you meaning?
2009-03-20 [*Incompertus*]: um Regular HTML not the Pusedo HTML
2009-03-20 [Chimes]: Only things on this page work on Elftown. I wouldn't try any others, you'd just get the coding showing as if it were normal text.
2009-03-20 [*Incompertus*]: Ok. Thanks I just got started on HTML a week ago lol so im just getting used to it
2009-03-20 [windowframe]: If you make a wiki-page you can set it so that it uses proper html, though. :)
2009-03-20 [*Incompertus*]: Oh ok so your page and wiki are two diffrent web pages in themselves?
2009-03-20 [Chimes]: Your Elftown house is different from any wiki you may create, yes.
2009-03-20 [*Incompertus*]: OK well thanks for your time guys and thanks much for the help. XD
2009-04-05 [Synirria]: Can someone help me with box tags? Im not sure what it is I'm doing wrong...
2009-04-05 [Chimes]: Sure... what are you having troubles with?
2009-04-05 [Synirria]: I dont know! *Cries* lol sorry...well take a look at the bottom of my profile...is the wiki lists...are they close to what its supposed to look like?
2009-04-05 [Chimes]: Yeah, that looks fine to me. :]
2009-04-05 [Synirria]: Woot! I've been working on it for like that past...psh hour and finally I figured it out!
2009-04-05 [Chimes]: Haha. Awwh. Well it looks good. :D
2009-04-05 [Synirria]: Thanks...I'm working on changing up my whole profile
2009-04-06 [Hedda]: Of course. Fixed!
2009-04-15 [hanhepi]: about the boxes and box editing, it says this: When you press one of these edits, it is also possible to switch to the other edit option.
however, when i tried it, i didn't see that option... where is it?
2009-04-15 [Chimes]: It should be at the bottom of the wiki page after you've put the boxes in.
2009-04-15 [hanhepi]: the way it is phrase suggests that after you hit one of the edit buttons you can switch without submitting the changes though. i don't see a way to do that.
2009-04-15 [Chimes]: Um... I'll have a look... one moment.
2009-04-15 [Chimes]: There's a button right at the top of the edit form. :)
2009-04-15 [hanhepi]: aha! i thought i might just be blind. lol. i kept checking the bottom of the edit form.
2009-08-18 [Trennas]: BUMP! Wondering if perhaps Hedda could tell whether it is possible to link to ET members using an image? Much like what can already be done with Wiki pages?
2009-08-18 [Hedda]: It's not possible.
2009-08-18 [Trennas]: that's a shame:( will it one day be possible or is it impossible period?
2009-08-18 [moira hawthorne]: nothing is forever impossible...
2009-08-18 [Trennas]: well i can imagine that there are some things that just can't be done technically, but i would find it strange if image linking can work for wiki pages but not for members. However, I have no clear view on that, so that's why I'm asking XD
2009-08-24 [Hedda]: It's very easy to fix technically, but I haven't done it because it makes things more complicated and I haven't seen a reason why you want to link to a house with an image. It's just confusing for the ones that you want to click on the image.
2009-08-26 [Trennas]: I for one seriously doubt it will be that confusing. Plus it does allow some extra options for ET'ers who actually want to build something a bit more advanced :)
2009-08-26 [Duke Devlin]: Ahh it'd be nice, but you'd probably end up having to adjust image limits on houses and stuff (If you planned on using it in them). Plus, it'd likely just wind-up looking messy in the end. Most people kinda suck at organising their houses so that they look nice, and with this they're more likely to just put random images up to link to their friends, which are all different sizes and such. =/
Meh.
2009-08-27 [Trennas]: That's why I said, for ET'ers who want to do build things a bit more advanced :p
2009-08-29 [Duke Devlin]: I can see where you are coming from - but it'd still result in the others messing stuff up. XD Otherwise you'd have to section what they were allowed to do. (Liek when you tick the box in the 'Update' section of your house that allows something else.... oO) And I'm sure it'd be awkward. D:
2009-08-29 [Trennas]: *shrugs* People seem to be doing just fine when it comes to the images linking to wiki pages. In my opinion, the way you use that isn't any different from linking to member houses.
2009-08-29 [Chimes]: If it's an issue of it being complicated, make it so that it can only be used by people with a certain priv?
2009-08-31 [Duke Devlin]: Yeah that would work, right? oO Well, anyway, it's all up to Hedda, whether or not he wants to impliment something like this. XD It's not like it's even necessary, so certainly not urgent. :O
Except wait! Wouldn't that just lead to people complaining about wanting the priv? -.- At least require a qualifier or soemthing.
2009-08-31 [Trennas]: still failing to see the problem :p the wiki image linking works fine for everybody regardless of their privs :p
2009-09-04 [Duke Devlin]: Nyeh. True, but I still think image number limits would need to be adjusted. =/
2009-09-05 [Chimes]: Unless it was a wiki only feature? Though that would be trickier to implement.
2009-09-05 [Duke Devlin]: Sounds like a better plan. Regardless, it seems a little unnecessary for the time being. XD If Hedda thinks it's a good idea, I'm sure he'd chuck it in there one day. :P
2009-09-05 [Duke Devlin]: And that was terrible grammar. DX
2009-09-06 [Trennas]: you are forgiven XD
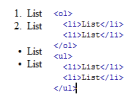
2009-09-23 [Lin Star]: So, I was looking around the whole page for a while and noticed that there wasn't a "list" tag or anything of a similar nature. I mean, it's not hard to do it yourself with spaces or something, but it'd be handy to have that HTML tag for things.
2009-09-24 [Trennas]: Ehr, clarify list please? Like what I have on my page?
2009-09-24 [Lin Star]: Somewhat but I know that's either the box or table format with dashes to mark the items instead of bullets or anything.
The type of tags I was looking for are:
<ol> for ordered list
<ul> for unordered list
<li> for each specific item on each list
So format for something like an outline would use those tags...if they work for ET. Just saying it'd be handy. I really hope there's things for it.
2009-09-24 [Trennas]: still not entirely sure what you mean.. perhaps you can find a picture as an example? :S
2009-09-24 [Lin Star]: Hmmm...maybe. Yeah, I'll have to make it really quick. I'll link it when I'm done. C: Thanks for trying, though.
2009-09-24 [Lin Star]: Click for larger image. C: That's what I'm talking about.

2009-09-24 [Trennas]: oh like that, now i know what you mean XD
no, we indeed do not have tags for that. But I suppose the closest effect could be achieved with a two column table.
2009-09-24 [Lin Star]: Right, and img or numbers in that. lol But that's a lot of HTML code that not everyone knows or particularly wants, you know? *shrugs*
There are so much more arrangements you could possibly do with those tags and that includes intricate outline formats and basic lists. lol
I've also seen the tags used like this:
<list><*>List
<*>List</list>
That would get plain bullet lists and if you change the first tag to <list=1>, <list=A>, <list=I>, or <list=a> it would make a list respectively to numbers, upper case letters, roman numerals, or lower case letters.
2009-09-25 [Trennas]: would be a nice addition, but well, I'm not the one in charge of adding new tags XD
2009-09-28 [Chimes]: I don't see why that's needed... What's wrong with just typing it...?
2009-09-28 [Trennas]: Some people would just like to have some more advanced options, that's all.
2009-09-28 [moira hawthorne]: some people happy with vanilla chocolate chocolate chip and chocolate mint as flavours... some people like the 57 - 99 ect flavours
2009-09-28 [Lin Star]: I'm just saying it would be handy and helpful. It's good to have options, not that we couldn't function without them, just that they'd be nice to have.
2009-09-29 [Lin Star]: I have another question, though. For linking to members through their member number, how would we type that out in the page? I keep trying different combinations, but I haven't found it. :/ I know if you type in [Lin Star] it'll go to me, but what if I change my name and know I will? How do I type it then so no matter if I change my name, it'll still link back to me?
I reread the part several times, but it never tells you what you have to type in.
2009-09-29 [Aeolynn]: Your name is always linked back. If you changed your name, any previous posting/commen
2009-09-29 [Trennas]: why wouldn't this be the place for it? it's a question about pseudo html, and this just so happens to be a wiki about the pseudo html. Don't see the harm in that :s
By the way, I think that the piece about the linking member numbers is a bit old. I tried several combinations to see if it would work and it didn't. But Aeolynn is right, if you change your user name, it changes everywhere :)
2009-09-29 [Lin Star]: Ah, okay. C: Thank you.
2009-09-30 [hanhepi]: yeah, the linking to a user bit is outdated. it changes when you change your user name. at least it changes on everything i've seen.
2009-09-30 [Trennas]: ah well, glad we cleared that up XD
2009-09-30 [Veltzeh]: I took a liberty of fixing it.
2009-09-30 [Trennas]: good job, much clearer now!
2009-09-30 [hanhepi]: thanks vel :D
2009-11-19 [Trennas]: what changed?
2009-11-19 [Hedda]: There is a diff-button to the right. Try using that! 
2009-11-19 [Trennas]: ooh I didn't even know that existed! Wow, learned two new ET things in 2 days :p
2010-01-07 [windowframe]: updated to include: rating tags, blackout tags and how to flip images horizontally and vertically.
2010-01-08 [Hedda]: Thanks! 
2010-02-20 [windowframe]: added the wiki-poll tags, finally. <_< Also, added info on how to link to facebook profiles and groups, Elfwood profiles and myspace profiles.
2010-10-25 [Lilya Athena]: umm I'm confused with making the image a link. Does it have to be a gif? If not then I don't know how to get the image to show up
2010-10-25 [windowframe]: No, it doesn't have to be a gif.
2010-10-25 [Lilya Athena]: I'm very confused with it I mean I have the thign were you can click on it but the image itself wont show up
2010-10-25 [windowframe]: Can you show me the tag/line?
2010-10-25 [Lilya Athena]: this is it without the <>
wikiimg:Chevis
2010-10-25 [Lilya Athena]: it just shows up as a box with the link name
2010-10-25 [windowframe]: And what's the full URL of the image you're trying to use?
2010-10-25 [Lilya Athena]: http://elftown
2010-10-25 [windowframe]: ![]()
<wikiimg:C
Ta-da. You were adding the word 'IMG'. The only thing after the second colon should be the image url. No need to actually write 'img' (it's written at the start in the 'wikiimg' part) :)
2010-10-25 [Lilya Athena]: oh O.o oh thank you :3
2010-11-06 [wande33]: i have failed to get to know how i can insert my image in my elf town acount
2010-11-06 [wande33]: so will u help me?
2010-11-06 [Veltzeh]: [wande33]: Check out How do I upload art.
2010-12-05 [Lilya Athena]: I want to put a website link within an image instead of a wikipage am I able to do that on here?
2010-12-05 [Chimes]: Nope. Not an outside website no. :/
2010-12-06 [Lilya Athena]: Hey Chimes :D and dang that sucks
2010-12-06 [Hedda]: No it's done like that on purpose. So that you can be sure that clicking an image here will take you to an Elftown page and not to some other unknown place.
2010-12-06 [Lilya Athena]: I can understand why because of spams and such just it kinda sucks because I want to put my little link I made up for people interested in my group entertianment bussiness project ^.^ it's a cool gif, I have a wiki page for it but I don't want to use it to led them to there because I don't use it anymore it's just a meeting spot for the group since the forum site chat is not quite...good >>
2010-12-13 [Nocturnaliss]: You can just add the link beneath your image.
2011-03-03 [Mortified Penguin]: It should be noted that if you want an image aligned to the right, but the text on the left starting at the bottom of the image, rather than the top, the image needs to be placed before the text.
2011-04-21 [Lord Josmar]: Something that I think should be added for when the pseudo doesnt do what you want is that in the <'hr'> tag for entering in a line the letters must both be of the same case or it wont work. Example: <Hr> instead of
2011-04-21 [Triola]: If you read a bit further up from the section you mentioned, there's a part called "Case sensitivity", which might interest you :)
2011-04-21 [Lord Josmar]: Wow...I feel like an idiot now, lol. The sad thing is that I missed it several times even though I was right next to it when checking line breaks and paragraph breaks.
2011-04-21 [Triola]: Well, you know what they say, the things easiest to miss are the ones right in front of your nose :P
2011-04-21 [Lord Josmar]: Thats true. I will definitely make sure to double read everything before I post any other comments.
2012-04-10 [pegasus1000]: Sweet. Thanks anyone who helped with this page.
Most helpful page award!!!
2012-07-18 [Sheamus Finn]: Lately I have noticed on my wiki's all there is no line spacing so it is hard to locate new paragraphs. Any way to fix this?
2012-07-18 [iippo]: Does this happen only on pages that you own, or all wikipages you view? I looked at you Disciples of Soth pages and they all have line breaks just fine... What browser are you using?
2012-07-18 [Sheamus Finn]: Internet explorer and it seems like all of them.
2012-07-18 [iippo]: It's probably a browser problem then. Maybe report it in the bug forum <forum:Elftown, Bugs> ? just describe in a new post what happens and what should happen.
2012-07-18 [Sheamus Finn]: I will have to do that. Thanks for hellping.
2012-10-31 [Kbird]: I'm still confused I just want to know how to put pretty line breaks on my home page.
2012-10-31 [Mortified Penguin]: Other than the standard <hr>? You'll have to pick one out from EG Dividers and add it to wherever it is you're adding it to. If you need help doing that, message me or one of the other people 'round these parts.
2012-10-31 [iippo]: Adding to what Mortified said, you use an img tag to use the EG Dividers. :) And if you are putting them into your house, look at nonimages, using those will not count towards the 10 images you can put in your house.
2012-10-31 [Kbird]: ok thank I,ll just have my brother log in as me and take care of it though! ^.^
2012-11-23 [Thunder Cid]: So got an interesting one for you all. Supposed I want to make a column of text (like with using the box tag) and want to place an image adjacent to the text. How would you go about that without separating the text and making my layout all wonky?
2012-11-23 [windowframe]: Place the image in another box tag, and make sure there's no space between the closing box tag for the text and the opening box tag for the image?
I assume you're having some sort of problem with a wonky layout :P We could probably offer more specific advice if we can see what the problem is.
2012-11-26 [Thunder Cid]: No more worries I worked it out.
2012-11-27 [Nocturnaliss]: I'm having issues making the flipping work... trying to mirror a pic, can't get it to work. Right now I'm down to using the 'imgv' tag so the pic is at least visible, because adding 'img/' doesn't work. I don't see what I'm doing wrong o.o
2012-11-27 [Hedda]: There was a bug so that GIF and PNG images couldn't be mirrored.
It fixed now, I hope. Thanks for letting us know! 
2012-11-27 [Nocturnaliss]: Oh well! It indeed is fixed :D so thank you and you're welcome ^^
2014-02-08 [Mortified Penguin]: Does Elftown have a way to vertically center an image or text?
2014-02-09 [hanhepi]: I don't think it does. I mean, pages can be infinitely long, and it's hard to find the center of an undefined length (as opposed to the width, which is fixed). But I'm shitty at all technology related stuff, and you made me curious, so I'll wait with you for a real answer.
2014-02-09 [Mortified Penguin]: No, there isn't a way to, I did some rummaging and testing. But things would be vertically centered on each line, not for the whole wiki. Like in my badge slot, I was trying to make my chess badges line up properly with the other badges, but it looked like this:


I fixed it in my badge slot by using the sub tag for the ET badges and using the sup tag to raise my chess badge up a little bit, like this:


But that solution wouldn't really work if the images were bigger. :/
2014-02-09 [hanhepi]: There are a couple of badges where the official version (like the pollers badge there) are slightly bigger than the rest. I had to play with the img tag to make it look right(I want to say I used img110 or something) in badge slots. Could doing that to your chess badge make it look like it was centered properly?
The sizing/centeri
2014-02-09 [hanhepi]: Ah, centered on a line vertically. hmm. Is that a feature other websites have? I mean, is it something that can be coded? Line height is pretty set, even though it changes from h1, h2, h3 regular, etc. A way to vertically center regular sized text next to h3 would make things look better in some cases.
2014-02-09 [Mortified Penguin]: It should be fairly easy for [Hedda] to code. At least, I would think it would be. But no, doing that to the badge wouldn't make it look centered properly, because official Elftown badges have a little strip of empty space on the top, bottom, and sides that my badges don't have.
As for the pollers badge, instead of using <img120*0:

2014-02-09 [Mortified Penguin]: But would it really be against the rules to edit my badge slot and add unofficial badges? Technically speaking, there's no general rule against it. Plus, if there are specific rules in relation to editing badge slots for members with priv 89 or lower, I wouldn't technically be subject to them, since I only have priv 90. So, teeeechnically
2014-02-09 [windowframe]: Han, the pollers badge is the right size, you're just using the wrong form of the badge >___< Every ET badge has a big version for use on the wikis, and a smaller version for use in people's profiles. There is already a x120 version of the badge. You don't need to be resizing the old one all the time. >_<
2014-02-09 [hanhepi]: Silvie: I figured there was one the right size somewhere, but I don't think I ever found it. >.> The one I used wasn't too much bigger, just a tiny bit. Just enough to throw everything out of alignment. And I might have found the right one somewhere and said to myself: "Self, no need to add that properly sized one to a wiki you already gotta have open during this process, you'll remember where it is!"
Morg: I'm pretty sure there's a rule. Might be full of loopholes, but I'm pretty sure it's somewhere. >.> But I'm not a Guard, so ... you know... I could be totally wrong.
2014-02-09 [Mortified Penguin]: Nah, I've spent an entire decade studying and memorizing Elftown's rules to maximize my ability to sass the crew better assist the community and I've never come across any written rule like that.
2014-10-31 [Sagacious Turkey]: I would think the regular sized badge would be "polldonor1.gi
Number of comments: 217
| Show these comments on your site |
|
Elftown - Wiki, forums, community and friendship.
|